 آيا ميدانيد اسكيما چيست ؟ از كاربرد اسكيما در سئو چيزي شنيدهايد؟ براي كسب اطلاعات بيشتر در اين زمينه و يادگيري سادهترين روش هاي افزودن اسكيما به سايت با ما همراه باشيد.
آيا ميدانيد اسكيما چيست ؟ از كاربرد اسكيما در سئو چيزي شنيدهايد؟ براي كسب اطلاعات بيشتر در اين زمينه و يادگيري سادهترين روش هاي افزودن اسكيما به سايت با ما همراه باشيد.
 آيا ميدانيد اسكيما چيست ؟ از كاربرد اسكيما در سئو چيزي شنيدهايد؟ براي كسب اطلاعات بيشتر در اين زمينه و يادگيري سادهترين روش هاي افزودن اسكيما به سايت با ما همراه باشيد.
آيا ميدانيد اسكيما چيست ؟ از كاربرد اسكيما در سئو چيزي شنيدهايد؟ براي كسب اطلاعات بيشتر در اين زمينه و يادگيري سادهترين روش هاي افزودن اسكيما به سايت با ما همراه باشيد.
اسكيما چيست ؟
نشانهها اهميت زيادي در زندگي ما دارند. اگر به يك شهر جديد برويم، با استفاده از نشانهها مسير خودمان را پيدا ميكنيم. حتي در ظاهر و رفتار آدمها هم نشانههايي وجود دارد كه تا حدودي در شناسايي آنها كمكمان ميكند. بعضي از اين كدها، مثل علامت ورود ممنوع، به صورت قراردادي تعيين شدهاند و همه آنها را درك ميكنند. بعضي ديگر به صورت ناخودآگاه در ذهنمان ثبت ميشوند.
موتورهاي جستوجو هم براي تشخيص و شناسايي سريعتر صفحات به نشانه، اسكيما يا شِما نياز دارند.
اسكيما يك زبان نشانهگذاري است. زباني مشترك بين موتورهاي جستوجو، كه به آنها كمك ميكند اطلاعات صفحات وب را آسانتر و سريعتر تشخيص بدهند.
منبع اين نشانهها و كدها وب سايتي است به نام schema.org كه محصول مشترك گوگل، بينگ، ياهو و ياندكس به شمار ميرود. در اين سايت كدهايي براي موضوعات مختلف ذكر شده است. برنامهنويسان اين كدها را در ساختار كد سايت خود قرار ميدهند. با اين كار موتورهاي جستوجو سريعتر متوجه محتواي صفحات ميشوند و بهترين نتايج را به كاربران نشان ميدهند.
فرض كنيم ميخواهيد در صفحه وب سايت خود به معرفي يك كتاب بپردازيد. با استفاده از كدهاي اسكيما، ميتوانيد به گوگل بفهمانيد قرار است در اين صفحه چه كار كنيد. نام كتاب، نام نويسنده و موضوع كتاب را در كد اسكيما وارد ميكنيد. حالا دو اتفاق ميافتد. اول اين كه گوگل با خواندن اين كد موضوع صفحه را سريعتر متوجه ميشود.
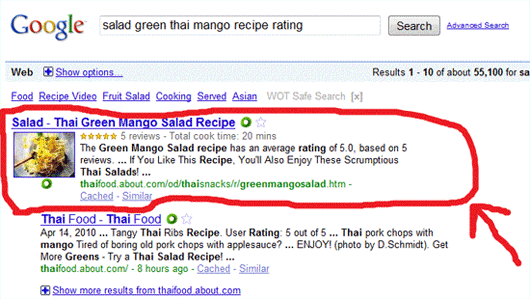
در مرحله بعد و هنگام نمايش صفحه در نتايج جستوجو، ميتواند اطلاعات بيشتري به كاربران بدهد. به اين اطلاعات ريچ اسنيپت ميگويند. اگر به صفحه نتايج گوگل دقت كنيد، متوجه منظورم ميشويد. چرا اطلاعات بعضي از سايتها متفاوت و جزئيتر نشان داده ميشود؟ چون از كد اسكيما استفاده كردهاند. به تصوير زير توجه كنيد:

روش هاي افزودن اسكيما به سايت
ابزارها و روش هاي بسياري براي اين كار وجود دارند. در اين جا به چند مورد اشاره ميكند. در پايان متوجه خواهيد شد كه بهترين روش نشانهگذاري schema چيست .
يكي از روش هاي افزودن اسكيما به سايت استفاده از JSON-LD است. اسكريپتي كه با هدف نظم و ساختار دادن به اطلاعات موجود در وب طراحي شده است. با استفاده از اين اسكريپت ميتوانيد كدهاي اسكيما را در صفحات سايت خود پياده كنيد. براي استفاده از اين اسكريپت بايد به سايت SchemaApp.com برويد و از ابزار JSON-LD schema generating tool استفاده كنيد.
استفاده از Google Tag Manager براي افزودن اسكيما به سايت

يكي ديگر از روش هاي افزودن اسكيما به سايت استفاده از گوگل تگ منيجر يا GTM است. ابزاري رايگان از گوگل كه با استفاده از آن ميتوانيم تگ و كدها را در سايتها مديريت كنيم. اگر اين افزونه را روي سيستم مديريت محتواي سايت خود نصب كرده باشيد، ميتوانيد با استفاده از آن، كدهاي اسكيما را وارد كنيد. بايد روي گزينه Add a new tag كليك كنيد، كد HTML را انتخاب كنيد و سپس كد JSON-LD را كه در سايت SchemaApp.com ساخته بوديد، در كادري كه باز ميشود paste كنيد.
كاربرد Google Webmaster Tools در افزودن اسكيما چيست ؟

در مقالههاي قبل مفصل با سرچ كنسول گوگل آشنا شديم. اين ابزار هم يكي از روش هاي افزودن اسكيما به سايت است و گزينهاي براي نشانهگذاري صفحات ارائه ميدهد. Data Highlighter در سرچ كنسول، دادههاي مهم صفحه را هايلايت ميكند. مثل زماني كه در كتابهاي درسي زير جملههاي مهم خط ميكشيديم يا با ماژيك هايلايت ميكرديم!
با استفاده از اين گزينه، ميتوانيم موضوعاتي مثل فيلم، مقاله، اپليكيشن و … را نشانهگذاري كنيم. اين نشانههاي به صورت ريچ اسنيپت به كاربران نمايش داده ميشوند.
براي استفاده از اين ابزار كافي است به سرچ كنسول برويد و در بخش Search Appearance گزينه Data Highlighter را انتخاب كنيد. ميتوانيد انتخاب كنيد كه نشانهها تنها روي يك صفحه يا تعدادي از صفحات اعمال شوند.
مزيت استفاده از اين روش براي افزودن اسكيما چيست ؟ اين روش را ميتوان براي صفحات مجزا نيز استفاده كرد. اما اگر بخواهيد براي تمام صفحات بلاگتان از يك كد اسكيما استفاده كنيد، ديتا هايلايتر سرچ كنسول يك گزينه عالي است.
ساده ترين روش افزودن اسكيما به سايت
گوگل را دست كم نگيريد كه براي خودش يك دانشگاه است و هر چيزي در آن پيدا ميشود! اگر صفحاتي با موضوعات مختلف داريد و ميخواهيد براي هر صفحه كد اسكيماي جداگانه و جزئي تعريف كنيد، روشي كه اكنون معرفي ميكنم بهترين گزينه است.
فرض ميكنيم قصد داريد براي يك ويدئو در سايتتان schema ايجاد كنيد.
بايد در گوگل عبارتي مثل اين را جستوجو كنيد: schema for videos

اولين گزينهاي كه ميبينيد، وب سايت developers.google.com است. روي آن كليك كنيد.
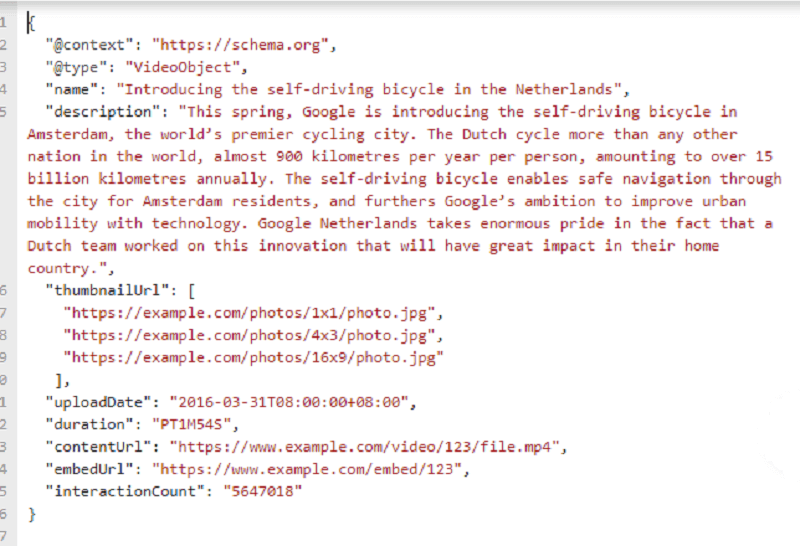
اين جا توضيحات كامل و چند نمونه را خواهيد ديد.

نمونه را برداريد. اسم و توضيحات ويدئوي مورد نظرتان را در آن جايگزين كنيد و سپس آن را در كد HTML سايتتان بعد از تگ
كپي كنيد. به همين سادگي!
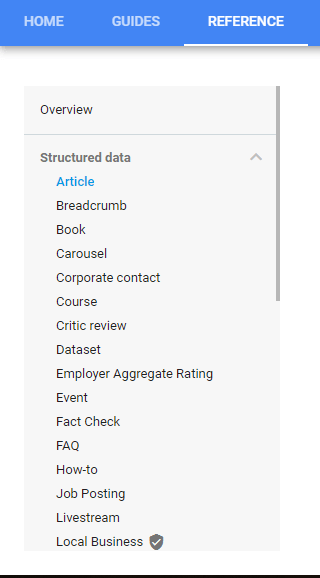
در گوشه سمت چپ صفحه دستهبندي براي موضوعات و موارد مختلف را مشاهده ميكنيد. با مراجعه به هر يك از اين قسمتها ميتوانيد نمونه كدهاي مربوطه را ببينيد.

افزودن اسكيما به سايت در وردپرس

حال بايد ببينيم براي سايت هاي وردپرسي بهترين روش افزودن اسكيما چيست . سايتهايي كه از سيستم مديريت محتواي وردپرس استفاده ميكنند راه سادهتري براي نشانهگذاري صفحات در پيش دارند. با نصب افزونه WP Schema Pro ديگر نيازي به نوشتن يا حتي كپي كردن نخواهيد داشت. به سادگي ميتوانيد موضوع و صفحه يا صفحات مورد نظرتان را انتخاب و آنها را نشانهگذاري كنيد.
آپديت جديد افزونه يواست هم به صورت خودكار اسكيما عكس و ويدئو را به سايتهاي وردپرسي اضافه ميكند.
دقت كنيد كه هر يك از روشهايي كه مطرح كردم براي نوعي از سايتها مفيد است. مثلا اگر يك وب سايت وردپرسي داريد، استفاده از پلاگينها بهترين روش براي شما است. به ويژه اگر اين سايت صفحات متعددي داشته باشد. اگر وب سايت كوچكي داريد يا ميخواهيد نشانهها را به صورت دستي براي بعضي از صفحات وارد كنيد، كپي از developers.google سادهترين راه است.
كاربرد اسكيما در سئو

نشانهگذاري صفحات به صورت مستقيم تاثيري بر سئو و رتبه سايت نميگذارد. با اين حال، ميتوان مواردي را به عنوان كاربرد اسكيما در سئو مطرح كرد.
سيستم نشانهگذاري وب اساسا طراحي شد تا جايگزين بك لينك شود. البته هنوز اين اتفاق نيفتاده است و لينكها ارزش خود را حفظ كردهاند.
فايده استفاده از كدهاي اسكيما چيست ؟
اين كدها باعث ميشوند موتورهاي جستوجو اطلاعات صفحات سايت را سريعتر و بهتر درك كنند. اين مسئله باعث ميشود قابليت ديده شدن سايت و تشخيص كلمات كليدي آن توسط گوگل افزايش پيدا كند.
بسياري از سايتها هنوز از نشانهگذاري و اسكيما در صفحات خود استفاده نميكنند. ميدانيد معني اين حرف چيست؟ گفتيم كه نشانههاي اسكيما در صفحه نتايج جستوجو به صورت ريچ اسنيپت نمايش داده ميشوند. يعني اگر سايتي از schema استفاده كند، اطلاعاتش در صفحه نتايج متفاوت و برجستهتر نمايش داده ميشود. همين زمينهاي خواهد شد كه كاربران به آن توجه كنند و روي آن كليك كنند.
پس يك كاربرد اسكيما در سئو كمك به افزايش نرخ كليك يا CTR است.
بله رقابت شديد است و يك تغيير كوچك ميتواند باعث بهبود نتايج شود!
در پايان توجه كنيد كه هر يك از اين نشانهها و كدها براي هدف مشخصي طراحي شدهاند. استفاده از آنها در محل نادرست فايدهاي نخواهد داشت. با استفاده از Structured Data Testing Tool ميتوانيد كدها را بررسي كنيد و از عملكرد صحيح آنها مطمئن شويد.
لازم نيست براي همه صفحات از نشانهها استفاده كنيد. با اين حال، هر چه اطلاعات بيشتري به گوگل بدهيد عملكرد آن را سريعتر خواهيد كرد.
حالا ديگر ميدانيد اسكيما چيست، متوجه كاربرد اسكيما در سئو شدهايد و بعضي از روش هاي افزودن اسكيما به سايت را شناختهايد. اكنون به راحتي ميتوانيد روش مناسب را انتخاب و سايت خود را نشانهگذاري كنيد. آيا روشهاي بهتر و سادهتري ميشناسيد؟ دستاورد شما از كاربرد نشانههاي اسكيما چيست؟ نظرات و تجربياتتان را با ما به اشتراك بگذاريد.
منبع:


 سئو كلاه سياه Black Hat Seo چيست
سئو كلاه سياه Black Hat Seo چيست